動画で見たい方はコチラ
After EffectsのUI(=ユーザーインターフェース)
どんなアプリケーションでも使いこなすには、
やはりUI=ユーザインターフェースを理解する必要があります。
UIとはユーザーがソフトを操作する手段。つまり「操作画面」です。
After Effects(以下AE)を起動すると、
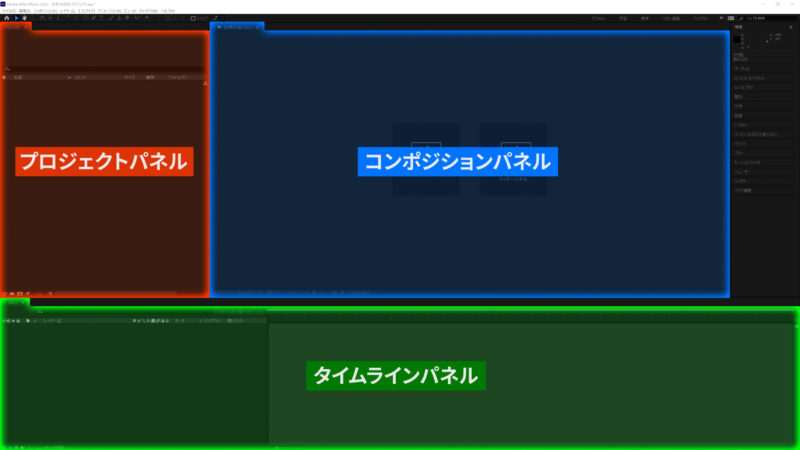
下の写真のように作業画面が複数のエリアに分かれています。
まずこの各エリアの役割覚えることがとっても大切なので、
初心者の方は各エリアの役割をざっくり覚えましょう。
そして各パネルを理解したら、自分好みのレイアウトにカスタマイズしてみましょう。

Aeには10数種類のパネルがあります。
そのなかでも作業の中心をなすのが、
「プロジェクトパネル」、「コンポジションパネル」、「タイムラインパネル」の3つです。
この3つのパネルは、作業する上で常に表示しておかなければならない必須のパネルです。
簡単に説明すると…
「プロジェクトパネル」=読み込んだ素材を管理するエリア
「コンポジションパネル」=プレビュー画面エリア(編集中の映像を表示して確認)
「タイムラインパネル」=読み込んだ素材を配置して編集するエリア(レイヤー)
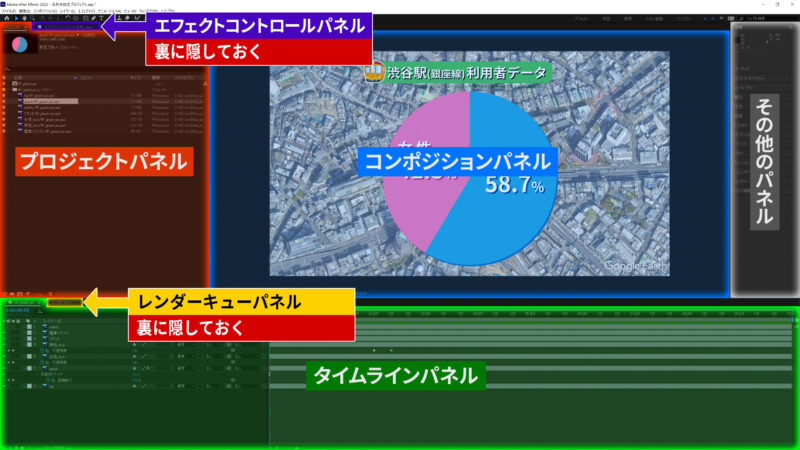
この3つのパネルに必要なパネルを2つ追加します。
メニューバーのウィンドウ→エフェクトコントロールパネルとレンダーキューパネルを追加。
追加したエフェクトコントロールパネルは画面左上のプロジェクトパネルの裏で使用。
レンダーキューパネルは画面下のタイムラインパネルの裏で使用します。

「エフェクトコントロールパネル」=エフェクトのパラメーターを編集するエリア
「レンダーキューパネル」=動画をデータとして書き出すエリア
このレイアウトで大抵の人は作業しています。
そして画面右端のその他のパネルのところに適宜必要なパネルを配置して作業します。
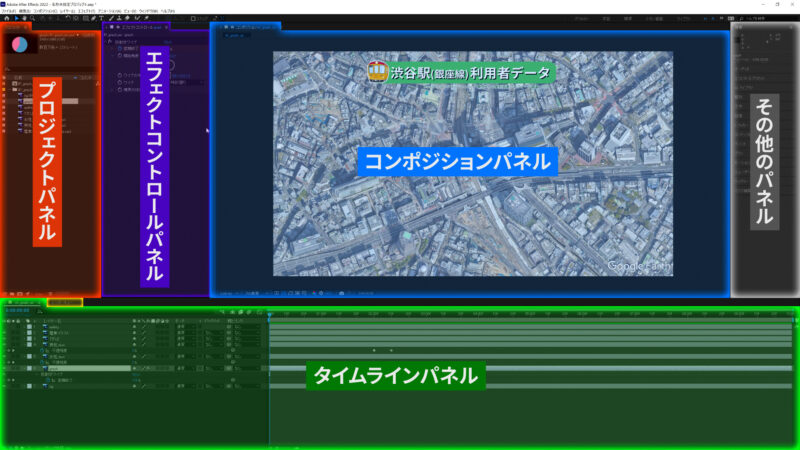
エフェクトコントロールパネルを頻繁に使用するなら、
下の写真のようにプロジェクトパネルの横に出して作業しましょう。

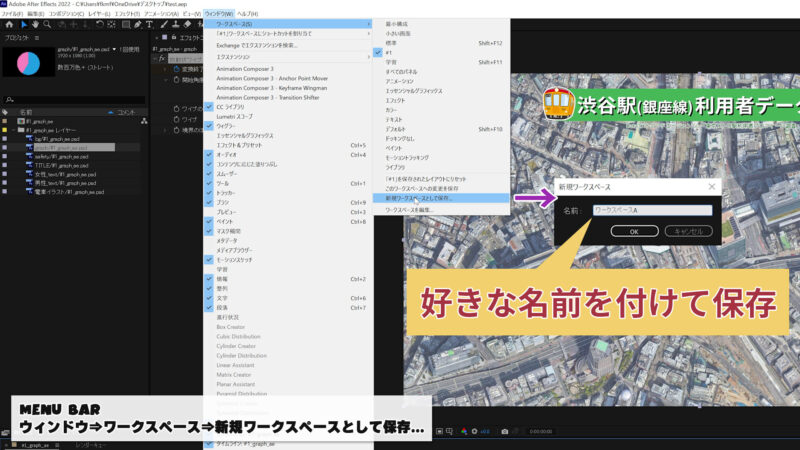
ワークスペースを保存したい場合は、
メニューバーのウィンドウ→ワークスペース→新規ワークスペースとして保存…
で任意の名前を付けて保存してください。

メニューバーのウィンドウ→ワークスペース
に今保存したワークスペースが保存されました。これでいつでも呼び出せます。
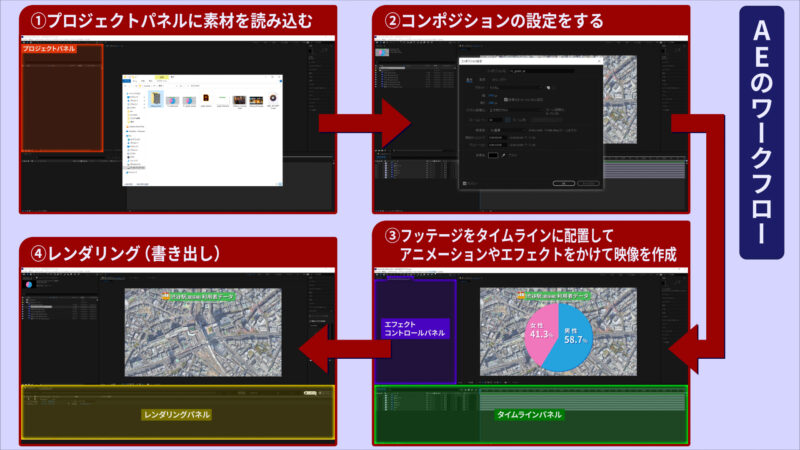
AEの基本的なワークフロー(映像ができるまでの流れ)

① プロジェクトパネルに素材を読み込む
映像制作に必要な静止画データや動画データや音声データを読み込みます。
② コンポジションの設定をする
コンポジションとは作業する前に必ず作成する必要がある、作業台みたいなものです。
Premiere proでいうシーケンスのことです。
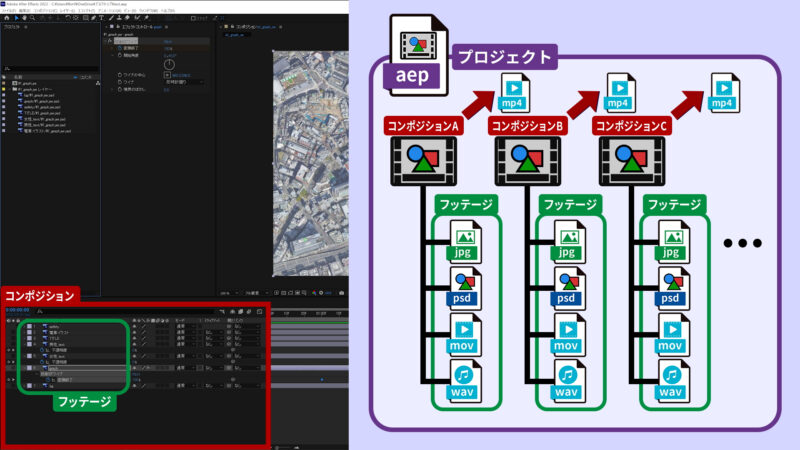
AEに読み込まれた素材のことをフッテージと呼びます。
コンポジションとフッテージという用語は覚えておきましょう。

上の表の右側の画面で示したようにAEのプロジェクトの中身は
複数のコンポジションを作成でき、
各コンポジション内で作成した動画を動画データとして書き出せます。

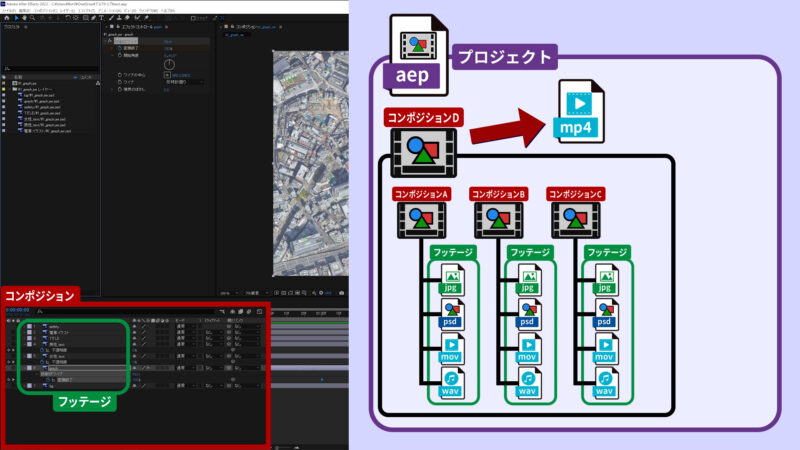
さらにこのようにコンポジションの中にコンポジションを入れて
コンポジションを一つの素材として、扱うこともできます。
photoshopのグループのように扱えます。
プロジェクト内はフッテージとコンポジションで構成され、
フッテージをコンポジションという箱の中に入れて、映像を作り、
コンポジションから動画は書き出すので、
コンポジションの設定がとても大事になります。
③ フッテージをタイムラインに配置してアニメーションやエフェクトをかけて映像を作成
いよいよ編集の作業です。
プロジェクトパネルからタイムラインにフッテージを配置して,
アニメーションさせたり、エフェクトをかけたりして映像を作っていく作業です。
ここでの作業はとても複雑で、作成する映像によって作業は多岐にわたります。
ただ共通して言えることはAEは動画を作成するソフトなので、
タイムラインパネルでの作業がメインになるのと
AEで複雑な表現をしようと思うとやはりエフェクトを使用するので、
エフェクトコントロールパネルを頻繁に使用します。
④ レンダリング(書き出し)
レンダリングとは書き出しのことです。
ここでは実際にコンポジションで作った映像や静止画をデータとして書き出します。
「プロジェクトパネル」=読み込んだ素材を管理するエリア
今回はその中でも「プロジェクトパネル」=読み込んだ素材を管理するエリア
について説明していきたいと思います。
AfterEffectsを起動したら、まず最初にすること、それは「素材のインポート」。
なのでプロジェクトパネルはとてもシンプルですが、
読み込んだ素材の情報が詰まっていますので、非常に大事です!
まず素材をインポートしてみましょう。
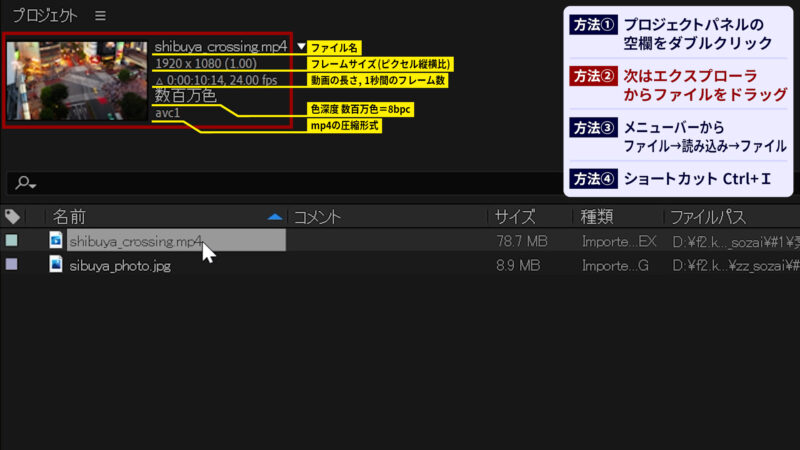
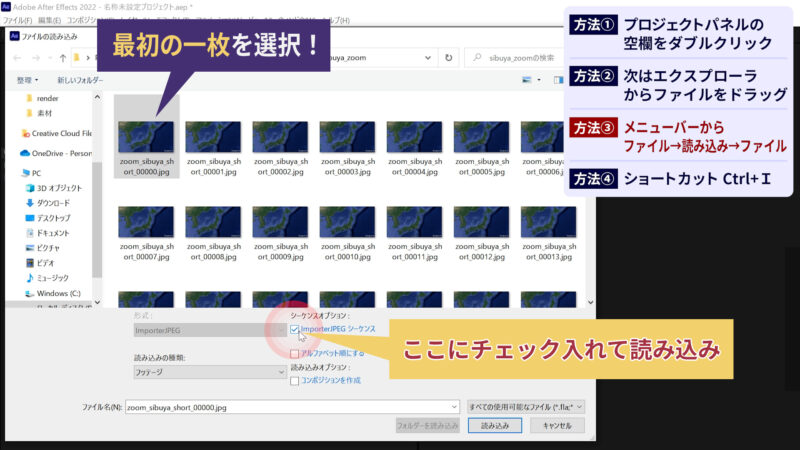
素材のインポート方法は4種類

① プロジェクトパネルの空欄をダブルクリック ② エクスプローラからファイルをドラッグ ③ メニューバーのファイル→読み込み→ファイル ④ ショートカット Ctrl+I
素材のインポート方法は…
おすすめの方法は①プロジェクトパネルの空欄をダブルクリック(これが早い)
上の写真ではmp4という拡張子の動画データを選択していますが、
プロジェクトパネルの上部には今選択中のフッテージのファイル情報が記載されています。
ちなみに左側のサムネイルは動画の最初のフレームが表示されています。
連番ファイルを動画としてインポートする方法は…
ファイルを読み込むときに
連番ファイルの頭の一枚を選択して、jpgシーケンスにチェックを入れてインポートします。
シーケンスにチェック入れれば、連番ファイルを動画としてインポートできます。
ちなみにこのファイルはGoogle Earth proから書き出した地図の連番ファイルです。
中身を確認すると動画として読み込まれています。

連番ファイルとは連番名がついた静止画ファイルのことで、
画面ではjpgファイルの末尾が5桁の連番になっていると思います。
静止画ファイルの末尾が連番になっていると
結合して動画ファイルとして読み込むことができます。
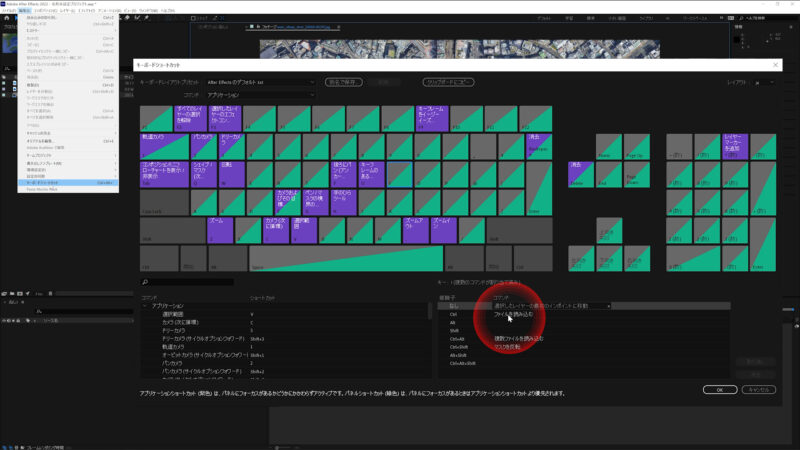
ショートカットの設定について
ショートカットはとても便利な機能です。
初期状態で割り当てられているショートカットを見てみましょう。
メニューバーの編集→キーボードショートカットを押します。

ファイルの読み込みはデフォルトでCTRL+Iに設定されています。
ここでショートカットキーを変更することもできますが、
僕はアフターエフェクトのショートカットキーはデフォルトからほとんど変更していません。
はじめは変更せずにデフォルトのショートカットを覚えた方がいいと思います。
理由はAEのショートカットはデフォルトで十分うまく割り当てられているのと
自分用にカスタマイズしすぎると、自分のAE以外で触るとき困るからです。
逆にプレミアプロの編集作業は限られたコマンドを頻繁に切り替えて使うので、
効率アップのためにショートカットをカスタマイズしています。
ショートカットについては完全に慣れなので、今はこんなに覚えれんの?と感じると思いますが、
全部覚えられます。みんなショートカットを使用しています。
なので、「このコマンドよく使うな」と思ったら、
積極的にショートカットを覚えた方が絶対に効率がいいです。
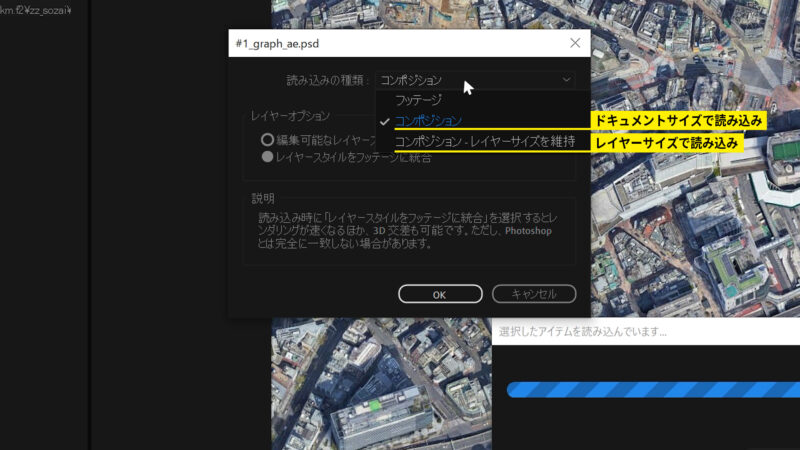
Photoshopファイルを読み込む
Photoshopファイルは他の静止画ファイルと少し違い、レイヤー構造があるので
どのように読み込みますか?という画面が出てきます。
レイヤー構造をそのままにまとめてインポートできるのが便利です。
レイヤー構造があるphotoshopやillustretorファイルを読み込むときに重要なのは
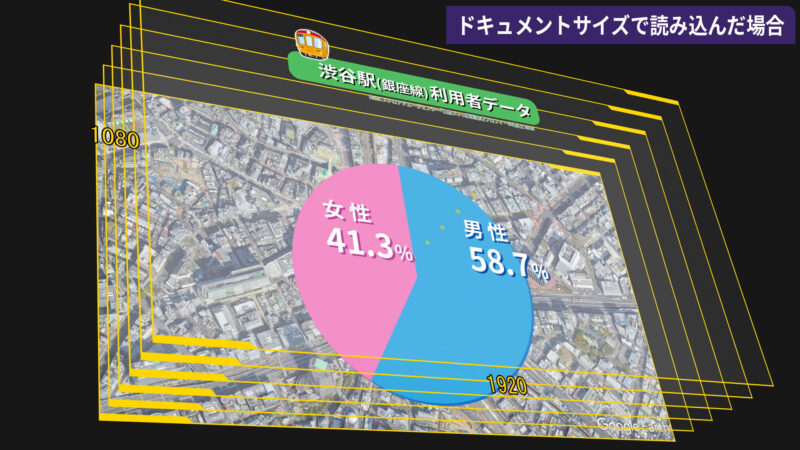
レイヤーの読み込み方をレイヤーサイズとドキュメントサイズから選ぶことができます。

簡単に説明すると
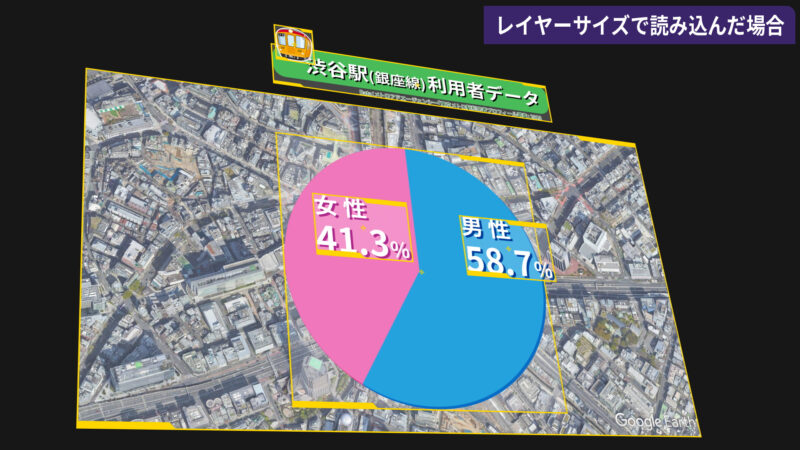
レイヤーサイズで読み込んだ場合、各レイヤー個々のサイズでトリミングして
読み込みます。なのでレイヤーごとにサイズがバラバラです。

ドキュメントサイズで読み込んだ場合
今回の場合photoshopのドキュメントサイズを1920×1080で作りましたので
レイヤーすべてそのサイズのフッテージとして読み込まれます。

今回はドキュメントサイズを選びます。
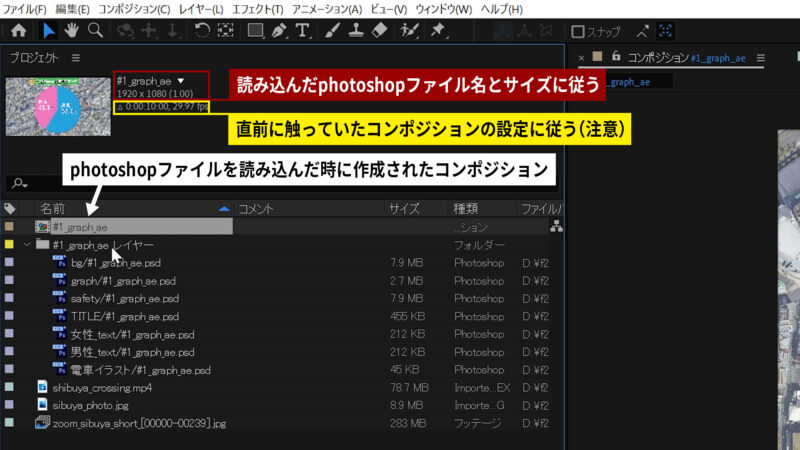
注意点は今のようにPhotoshopファイルをコンポジションとして読み込むと
設定画面もなく、自動でコンポジションが作成されましたが、
本来コンポジションの設定は出来上がる動画と直結するものなのでとても大事です。
Photoshopファイルを読み込んだ時にできるコンポジションは、
直前に触ってたコンポジションの設定で作成されます。
ただし解像度は読み込んだPhotoshopファイルのサイズで読み込まれます。

なので後から必要であれば、コンポジション設定を開き設定を変更しましょう。
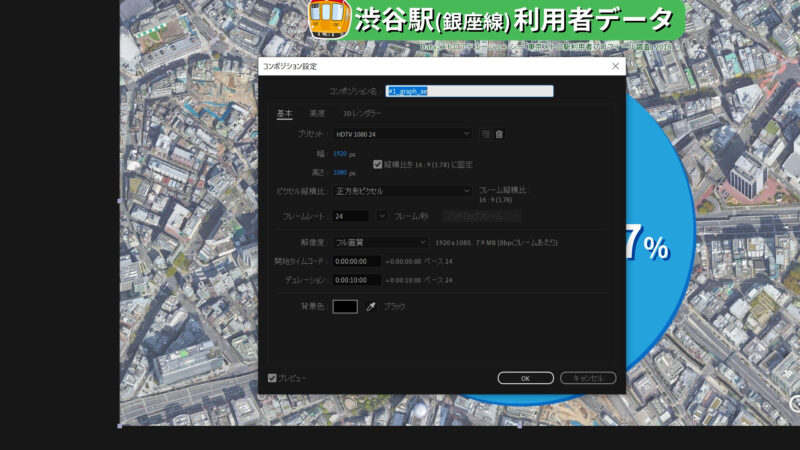
コンポジション設定について
コンポジション設定については キーボードショートカットのctrl+Kで呼び出すのが一番おススメです。

コンポジション設定は自分が作成したい動画、
仕事の場合は、クライアントの求めている動画が書き出せるような設定をする必要があります。
今回はYoutubeにアップする動画を想定して設定をしたいと思います。
解像度は1920×1080のフルHDになっています。
これはPhotoshopのドキュメントサイズをフルHDサイズで作成したので
このような設定になっています。
動画はフルHDでアップロードしたいのでこのままでOKです。
ピクセル縦横比は正方形ピクセルのままでOKです
フレームレートが24になっているのでこれを30にしましょう。
フレームレートについて

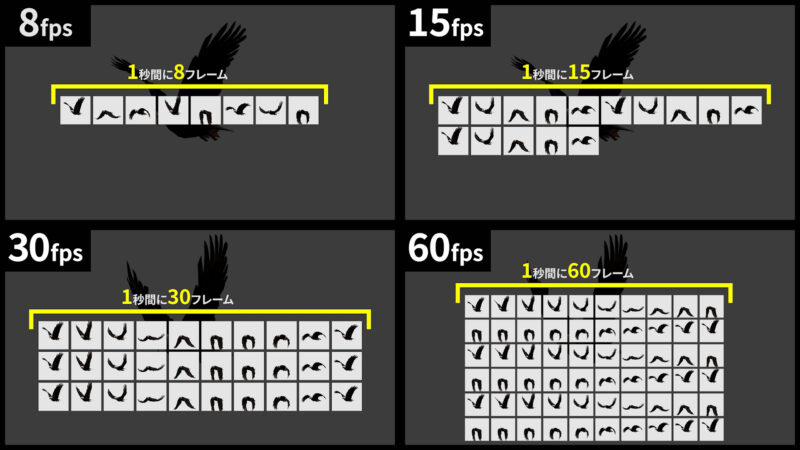
先ほど連番ファイルを読み込みましたが、
動画の正体はパラパラ漫画と同じ、静止画の集まりです。
フレームレートが高いほどその静止画の枚数が多くなり、動画は滑らかになります。

fpsの数字が大きければ滑らかな動画になるのですが、
fpsは多ければいいというものではありません。
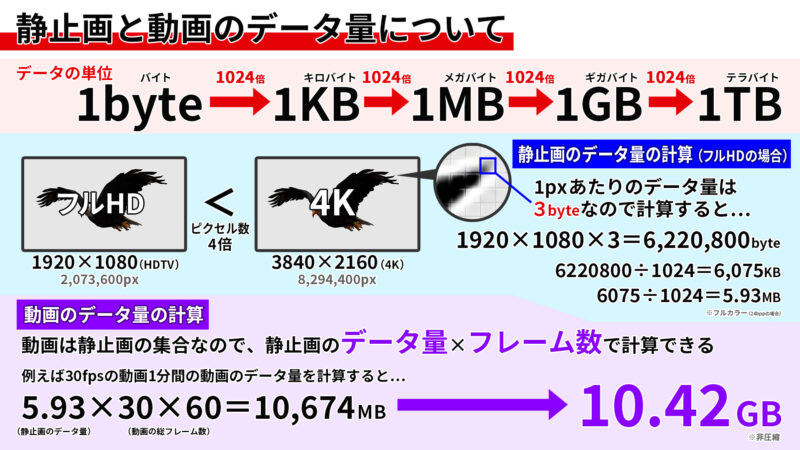
気を付けなくてはならないのが動画のデータ量です。

この表はデータ量についてまとめたものです。
データの単位はバイト、キロバイト、メガバイト、ギガバイト、テラバイト
と順に1000倍ずつ増えていきます。
データ量の計算はフルカラーで1pxあたり3バイトなので
1フレームあたりのデータ量は解像度×3で計算できます。
動画のデータはそれに総フレーム数をかければ簡単に計算できます。
データが大きくなると、画像処理スピードが遅くなったり、
書き出しやデータ転送に時間がかかったりと、
デザイン制作時の効率が悪くなります。
フレームレートについては標準が30fpsであり、
扱いやすいフレームレートと覚えておきましょう。
今回はここまで。AEのUIと素材の読み込みについて解説しました。




コメント
hey there and thank you for your information – I’ve definitely picked up something new from right here.
I did however expertise several technical points using this web site, since I experienced to reload the web
site many times previous to I could get it
to load correctly. I had been wondering if your web hosting is OK?
Not that I’m complaining, but sluggish loading instances times will
sometimes affect your placement in google and could damage your quality score if ads and marketing with Adwords.
Anyway I’m adding this RSS to my e-mail and can look out for
a lot more of your respective interesting content.
Ensure that you update this again soon.. Escape roomy lista
I love what you guys are up too. This type of clever work and exposure!Keep up the superb works guys I’ve you guys to mypersonal blogroll.