キーフレームアニメーションとは
キーフレームは、トランスフォーム、エフェクト、その他多くのプロパティのパラメーターにアニメーションをつけるために使用します。
ストップウォッチマークがついていれば、そのパラメーターはアニメーションさせることができます。

Aeのレイヤーを開いてみると必ずあるのがトランスフォームです。
トランスフォームではレイヤーの位置、スケール、回転、不透明度をアニメーションできます。
これら4つのパラメーターだけでも組み合わせれば、複雑なアニメーションが作成できます。
さらにアフターエフェクツでは様々なエフェクトをかけることにより複雑な表現が可能となり、エフェクトのパラメーターも多くはこのストップウォッチがついていて、アニメーションが可能となっています。
トランスフォームとエフェクトを組み合わせることでさらに複雑で独創的なキーフレームアニメーションが作れるわけです。
キーフレームアニメーションのコツ
キーフレームアニメーションは難しく考える必要はありません。
同じアニメーションでも例えばテレビアニメのようなセルアニメーションを描く技術などは動画で簡単に教えられませんし、3Dアニメーションなどもモデリングから学ばなければ、アニメーションを作成するまでは遠い道のりです。
それらと比較すると、キーフレームアニメーションで作成できるような、モーショングラフィックスの映像は誰でも気軽に作れますし、コストや作成にかかる時間のことを考えてもとても需要があると思います。
そして、手軽でありながら様々な映像を表現することが可能です。
かっこいいアニメーションを作るにはリズム感や動きの緩急だったりタイミングなどが重要なので
キーフレームの編集に慣れることが大事になってきます。
キーフレームとは
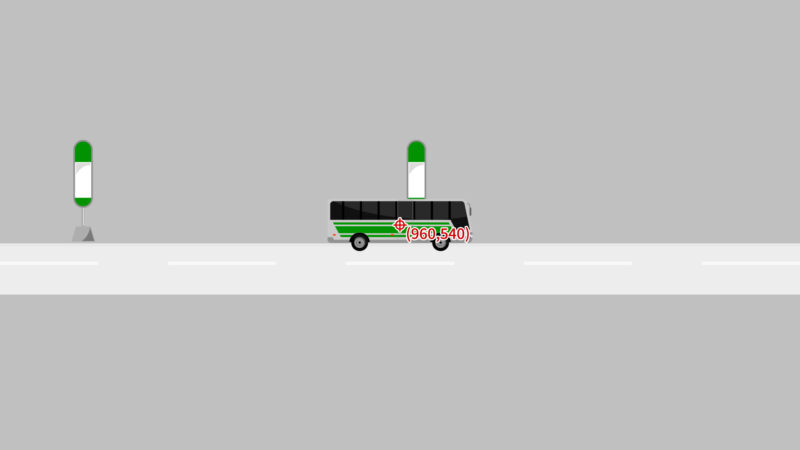
1920*1080のフルHDのコンポジションを作って、イラストのバスを用意しました。

Aeの座標は左上を原点としてX座標は右に行くほど数字が増え、Y座標は下に行くほど数字が増えます。
フルHDのこのコンポジションの中心の座標はXが960,Yが540です。
アニメーションするには最低2つ以上のキーフレームを設定する必要があります。
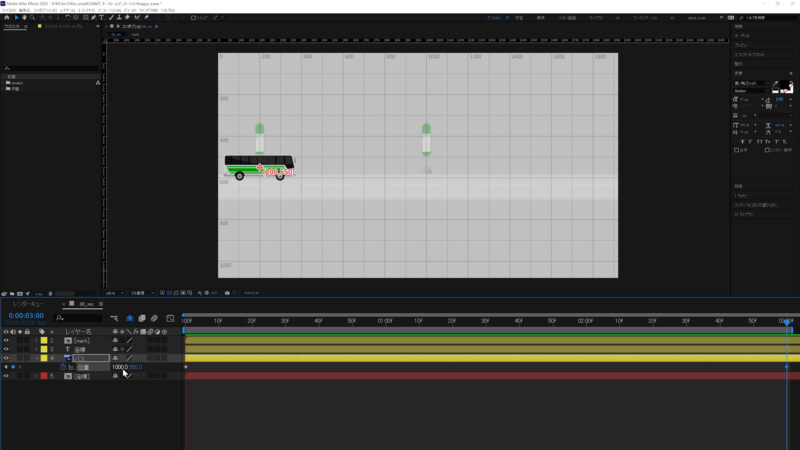
例えばタイムラインの0フレームにX座標を200、Y座標を550と入力してみます。

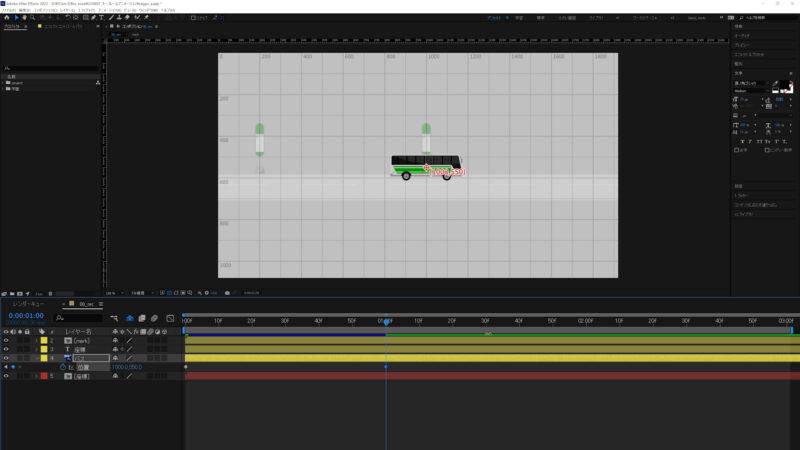
そして「位置」のストップウォッチマークをクリックして、3秒後にX座標を1000と入力してみます。
するとダイヤのマーカーが打たれます。

今、値を指定した2つのキーフレームの間は補間されます。
2点以上の値を入力することで、間を補間して アニメーションが作成できます。
このダイヤのマークのことをキーフレームといいます。
キーフレームの補間法
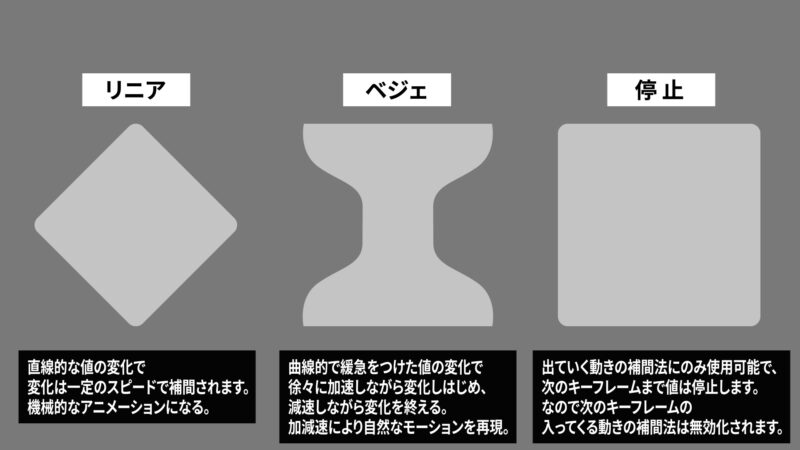
キーフレームは大きくいうと、この3種類の補間法により形を変えます。

リニア補間法のキーフレームでアニメーションさせた場合、一定の速度で値が変化するので機械的なアニメーションになります。
ベジェ補間法では緩急のついた値の変化で、より自然なモーションを再現できます。
停止は次のキーフレームまで値は変化しません。
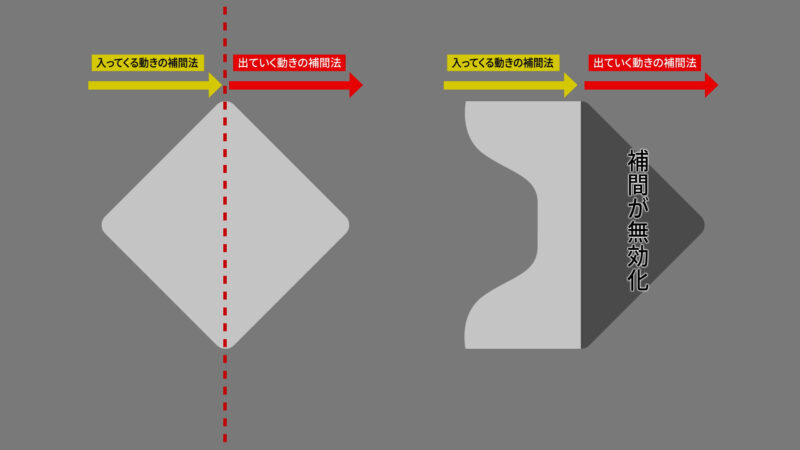
また、キーフレームは左半分の入ってくる動きの補間法と右半分の出ていく動きの補間法に分けられます。
下図のように左右で形が変わる場合もあります。

例えば上図右側のキーフレームは、左側がベジェのキーフレームで右側がリニアのキーフレームの形なので、入ってくる動きの補間法はベジェで減速しながら入ってきて、出ていく動きの補間法はリニアなので一定の速度で出ていきます。

さらによく見るとキーフレームには明暗があり、暗くなったキーフレームは補間が機能していないことを表しています。
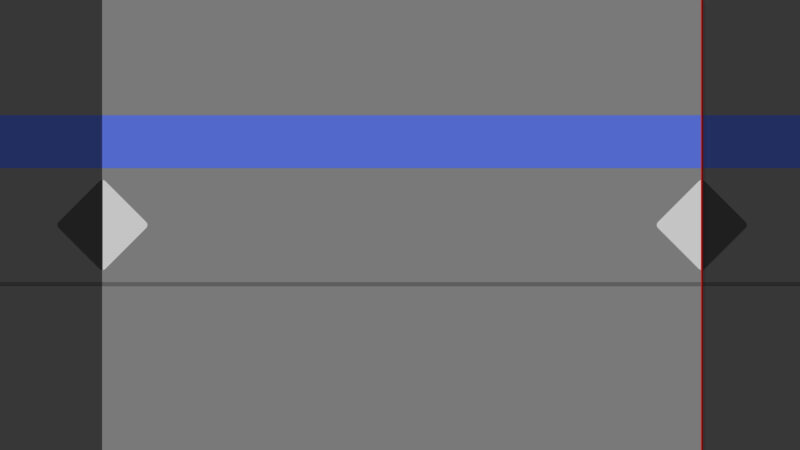
1つ目のキーフレームをタイムラインに打つと1つではアニメーションしないので、リニアの補間が機能していないので全体が暗いキーフレームが打たれます。
2つ目のキーフレームを打つとキーフレームの内側だけが明るくなって外側は暗いままです。
これは2点の前後にキーフレームがないので内側だけ補間が有効となっていることを表しています。
また、停止の後のキーフレームの左半分(入ってくる補間法)は必ず無効となり、暗くなります。
例:バスのアニメーション
これはバスが1秒ずつ隣のバス停に移動するアニメーションです。

1つ目のキーフレームはリニアで入ってリニアで出るキーフレームになっています。
このキーフレームの前にキーが打たれてないので入ってくる動きがそもそもないので、左半分のリニアの補間は機能していません。
なので暗くなっています。
このキーフレームの右半分は、出ていく動きの補間法がリニアになっているので、バスは加速せずいきなり最高スピードでパス停を出発しています。

2つ目のキーフレームも左半分の入ってくる動きがリニアになっているので、減速せずバス停に入ってきます。
二つ目のキーフレームでは右半分が停止の四角形になっているので次のキーフレームまで停止します。

直前のキーフレームは停止なので3つ目のキーフレームの左半分がベジェになっていますが、この補間は機能しません。
停止の後の補間は必ず暗くなり無効化されます。
なので補間されず、瞬間移動で3つ目のバス停に到着します。
右半分の出ていく動きの補間法がベジェの影響100%になっているので、3つ目のバス停から急加速して出ていきます。

4つ目のキーフレームは入ってくる動きと出ていく動きがリニアになっているので、そのまま真ん中のバス停を通過します。

5つ目のキーフレームの左半分の入ってくる動きの補間法はベジェの影響33%になっているので、適度に減速して止まります。
右半分の出ていく補間法が停止になっているので次のキーフレームまで停止します。

6つ目のキーフレームの左半分の入ってくる補間法は停止になっていますが、5つ目のキーフレームが停止なので、ここは関係なく瞬間移動になります。
補間法の中でもリニアと停止はとても単純で分かりやすいですが、ベジェはキーフレーム速度と影響の度合いを調整することで値の変化の緩急が大きく変わります。
ベジェ補間について
アニメーションのキーフレーム間の出ていく動きの補間法にベジェを使用することをイージーイーズアウト、入ってくる動きの補間法にベジェを使用することをイージーイーズイン、出ていく動きと入ってくる動きの両方の補間法にベジェを使用することをイージーイーズと呼んでいます。
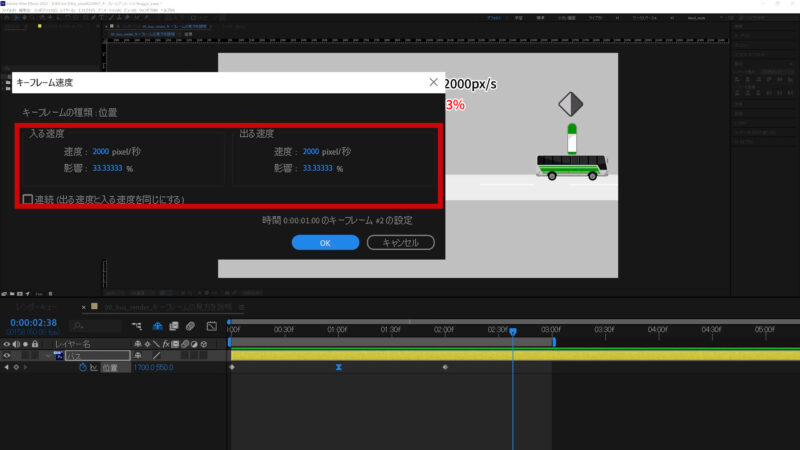
キーフレームを選択して右クリックでキーフレーム速度を変更することができます

この入る速度と出る速度はイージーイーズに設定した初期状態では0になっているので、キーフレーム到達時のスピードは0となり、バスは止まります。
出ていく速度が0ということは止まっている状態から加速するということです。
入ってくる速度と出ていく速度を同じ数値にすれば、スムーズにその数値でバスは通過します。
さらに、影響の数値でベジェのアニメーションの加速や減速の緩急の強さが調整できます。
%の値が大きい方が動きの緩急が強くなり、0に近づくほど動きがリニアに近づきます。
影響を変えてどのように見え方が変わるか見比べてみましょう。
影響0%はリニアを表しています。
影響の割合が高いほどアニメーションの緩急が強くなっています
回転だと影響によりこのように見え方が変わります。
これはスケールのアニメーションです。
同じように比べてみましょう。
このようにベジェ補間の値の変化は速度と影響によって、制御されています。
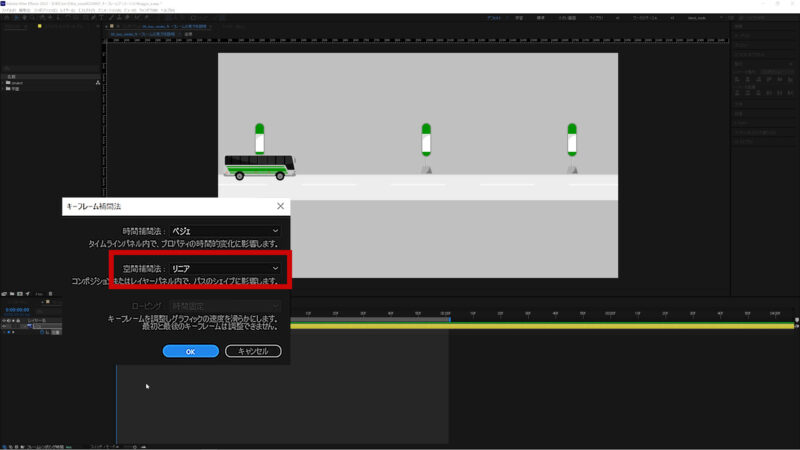
空間補間法
今まで説明してきた時間補間法の他に空間補間法があります。

時間補間法ではキーフレームの間の値の変化の仕方を設定しました。
時間補間法を変えるとキーフレームの形が変わりましたが、空間補間法は実際のアニメーションの軌跡についての補間のことをいいます。
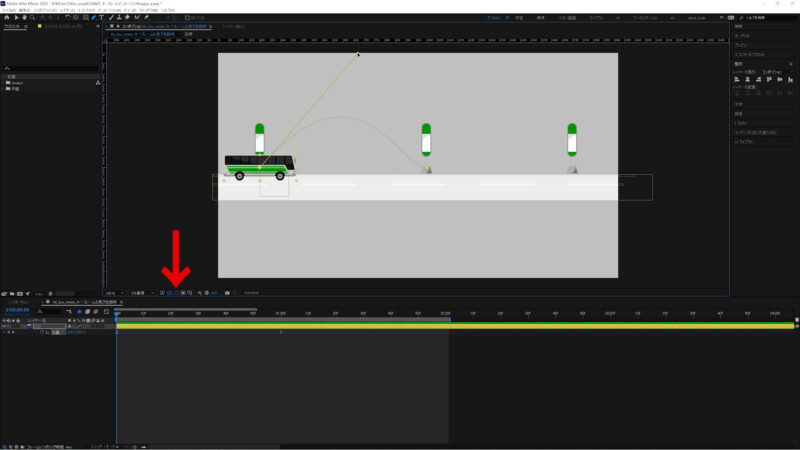
「マスクとシェイプのパスを表示」のボタンを押すとモーションパスが表示できます。
モーションパスとは動きの軌跡のことです。

上図のようにパスを山なりに設定するとバスがジャンプします。
全く同じキーフレームの値が打たれたアニメーションですが、動きがかなり変わります。
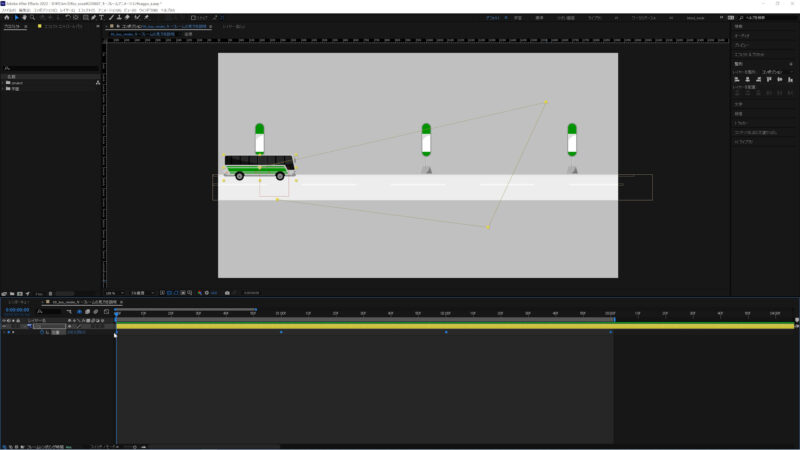
今度は3点の値のキーフレームを打ってみます。

このような位置にキーフレームを打つと、直線的な動きで移動します。
これは空間補間法がリニアになっているからです。

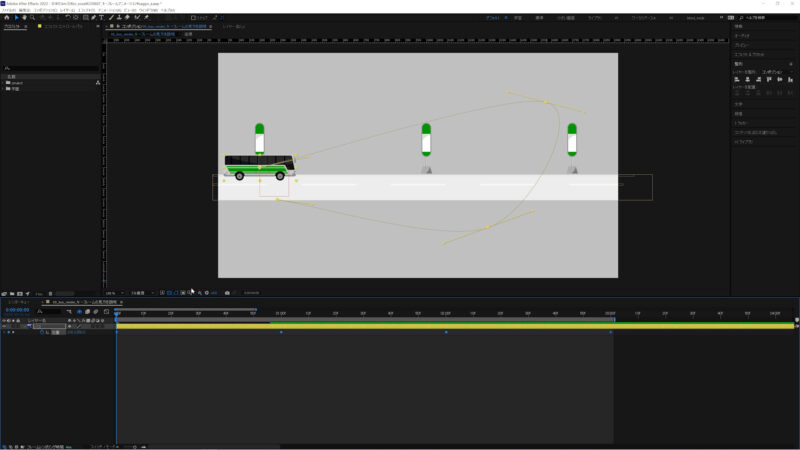
このキーフレームの右クリックで空間補間法をリニアからベジェに変えます。
するとモーションパスが曲線に変わり、アニメーションが変わりました。
これが空間補間法です。
難しく考えず、モーションパスのキーフレーム間の補間法のことです。
時間ロービングを選ぶと全体の速度を一定のアニメーション速度になるようにキーフレームのタイミングを自動で動かして調整してくれます。
この時自動で調整されたキーフレームは丸いマークに形が変わり、これは自動ベジェといい、キーフレーム間の変化率をスムーズにするために自動調整されたキーフレームを表します。
まとめ
ここまでの解説で大体キーフレームの調整の仕方は理解できたかと思います。
やはりキーフレームの扱いは慣れが必要だと思います。
私がアニメーションを付けるときに大事にすることは直感的に作業することです。
キーフレームアニメーションはフレーム単位で設定するわけですけど、結局再生して人間の目にどう見えるかが大事です。
なのでプレビューして微調整しての繰り返しで、とにかく気持ち良いところを見つける作業です。
そしてベストなアニメーションには、大体正解があると思っています。
私もテレビ局や映像制作会社で多くのOPなどを作ってきましたが、やはりキーフレームのタイミングは大体ココかココだ、みたいな感じで、本当に気持ちいいところは2択ぐらいに絞られるものです。
ぜひ自分でアニメーションを作成して、理解を深めてください。




コメント